2.23.0
(1.) Microsoft Teams App – Beta
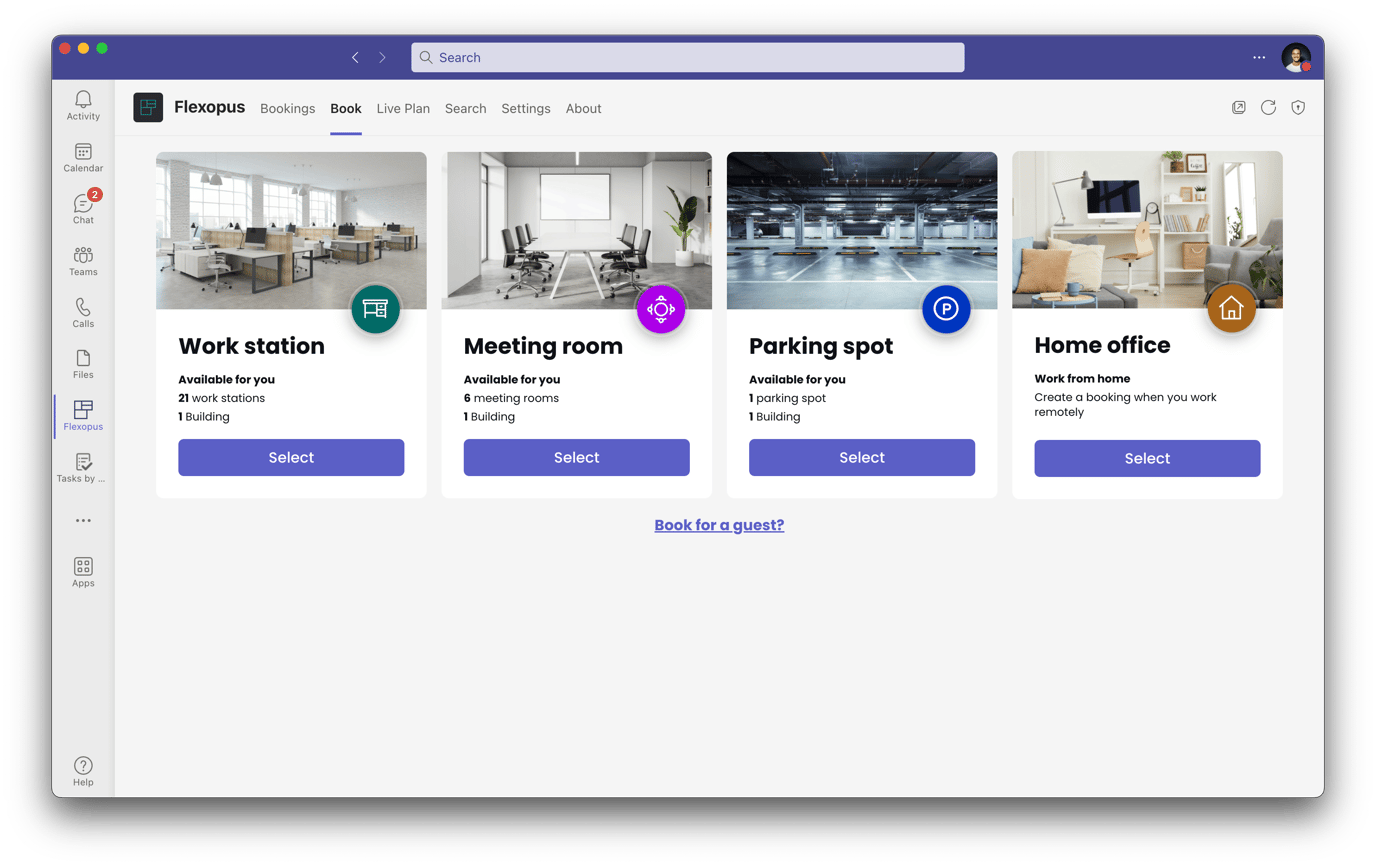
Flexopus can now be integrated as a Teams app in the Microsoft Teams desktop and mobile app, making it easier than ever for users to book flexible objects. With this release, we aim to provide users with a seamless booking experience, regardless of where or how they choose to book.
The app is listed directly in the Microsoft Teams Store, and can be installed with one click for all employees in an organization.
We have designed the Teams app to align with Microsoft's corporate identity (CI), ensuring a consistent look and feel for users. The app offers a bright appearance for users who prefer a lighter theme.

Further information: Microsoft Teams Integration
(2.) Light & Dark Mode
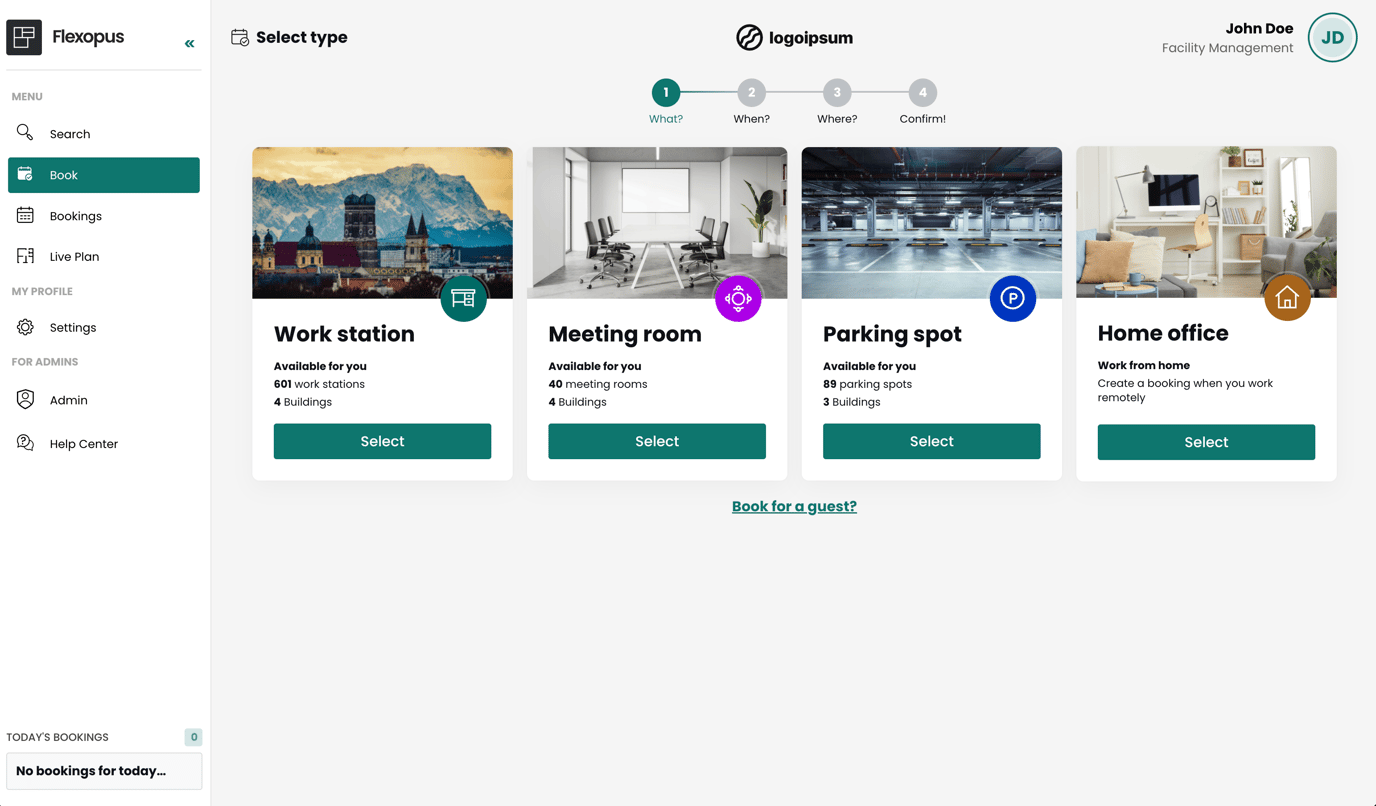
Experience Flexopus in a bright appearance. With the new version, every user can now choose between a light and dark mode in the profile settings. Enjoy a pleasant display that caters to your needs and preferences.

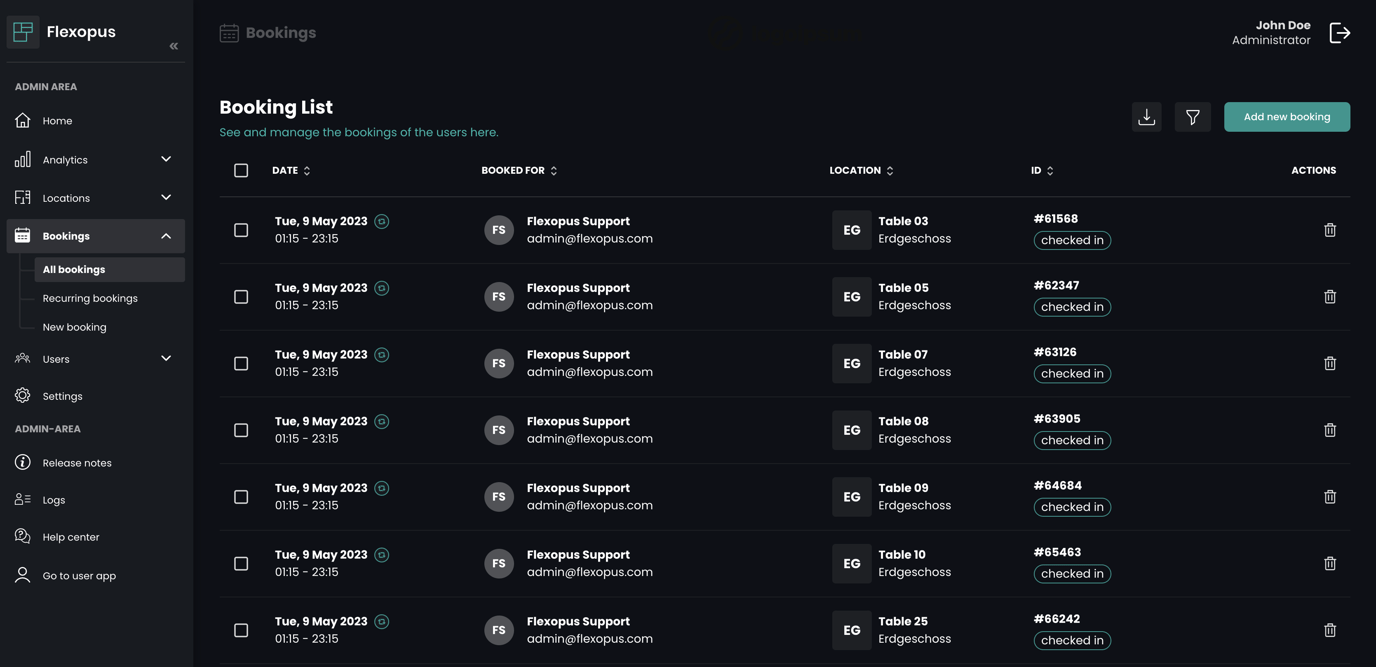
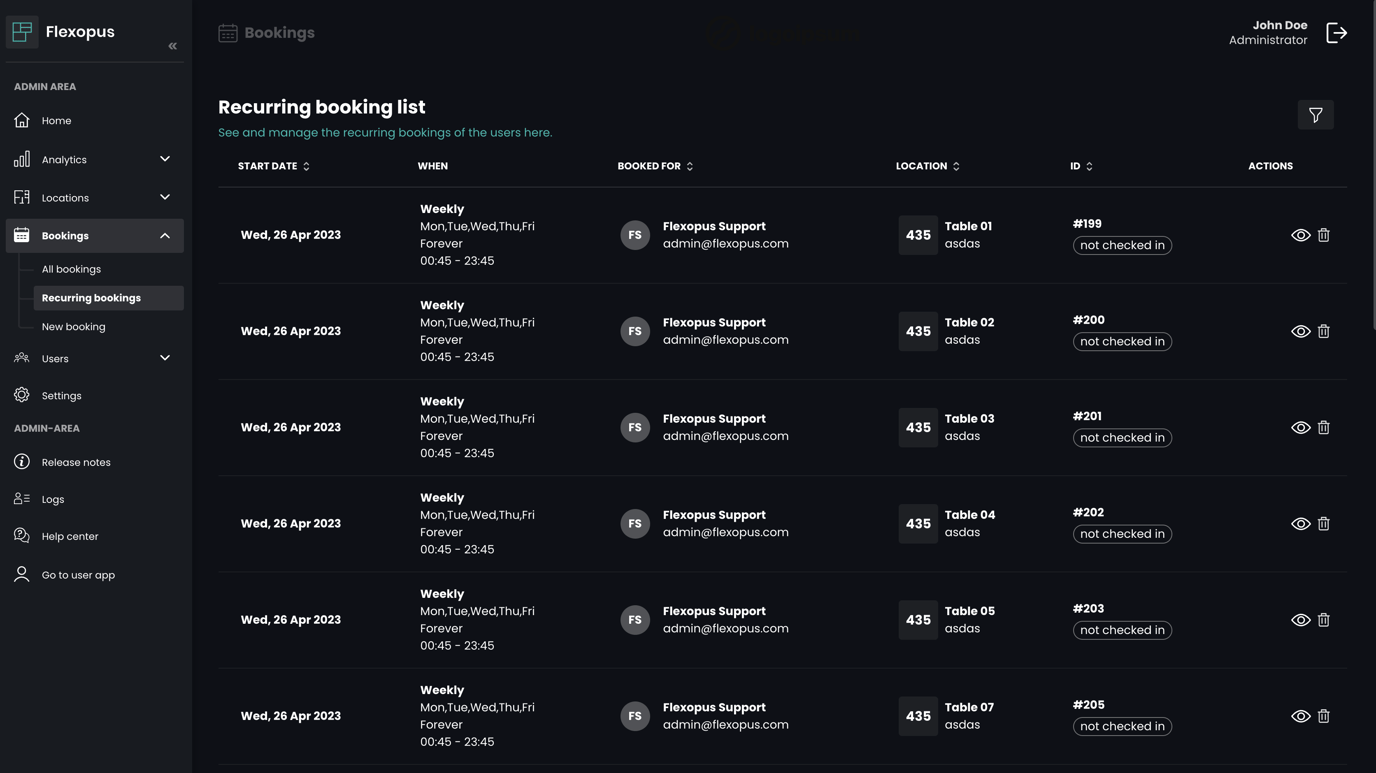
(3.) Redesigned Booking List
We have completely redesigned the booking list to provide a better overview of your bookings.

Additionally, we have introduced a new view for recurring bookings, allowing for improved management and organization.

(4.) Digital Signage Display – Beta
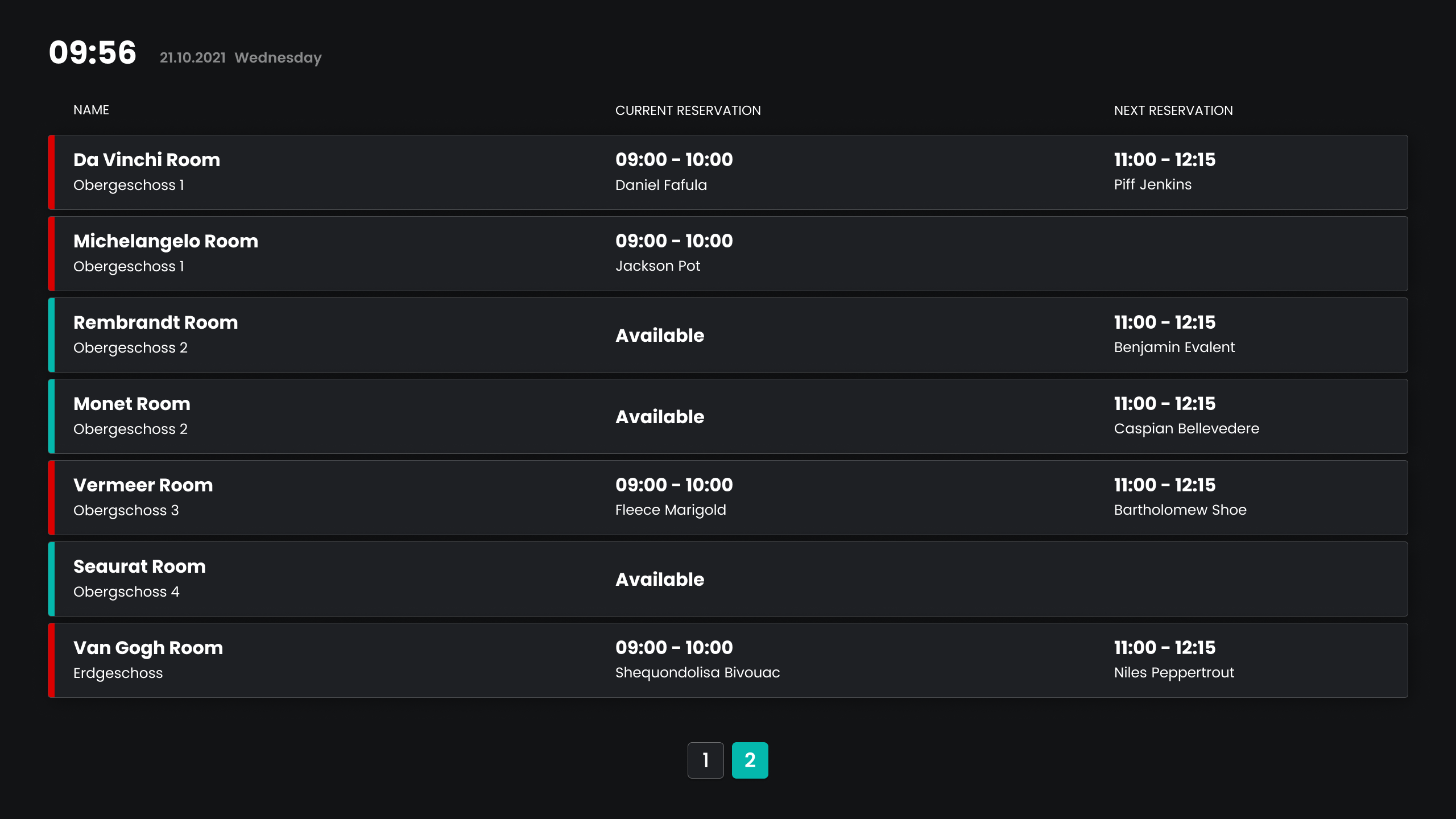
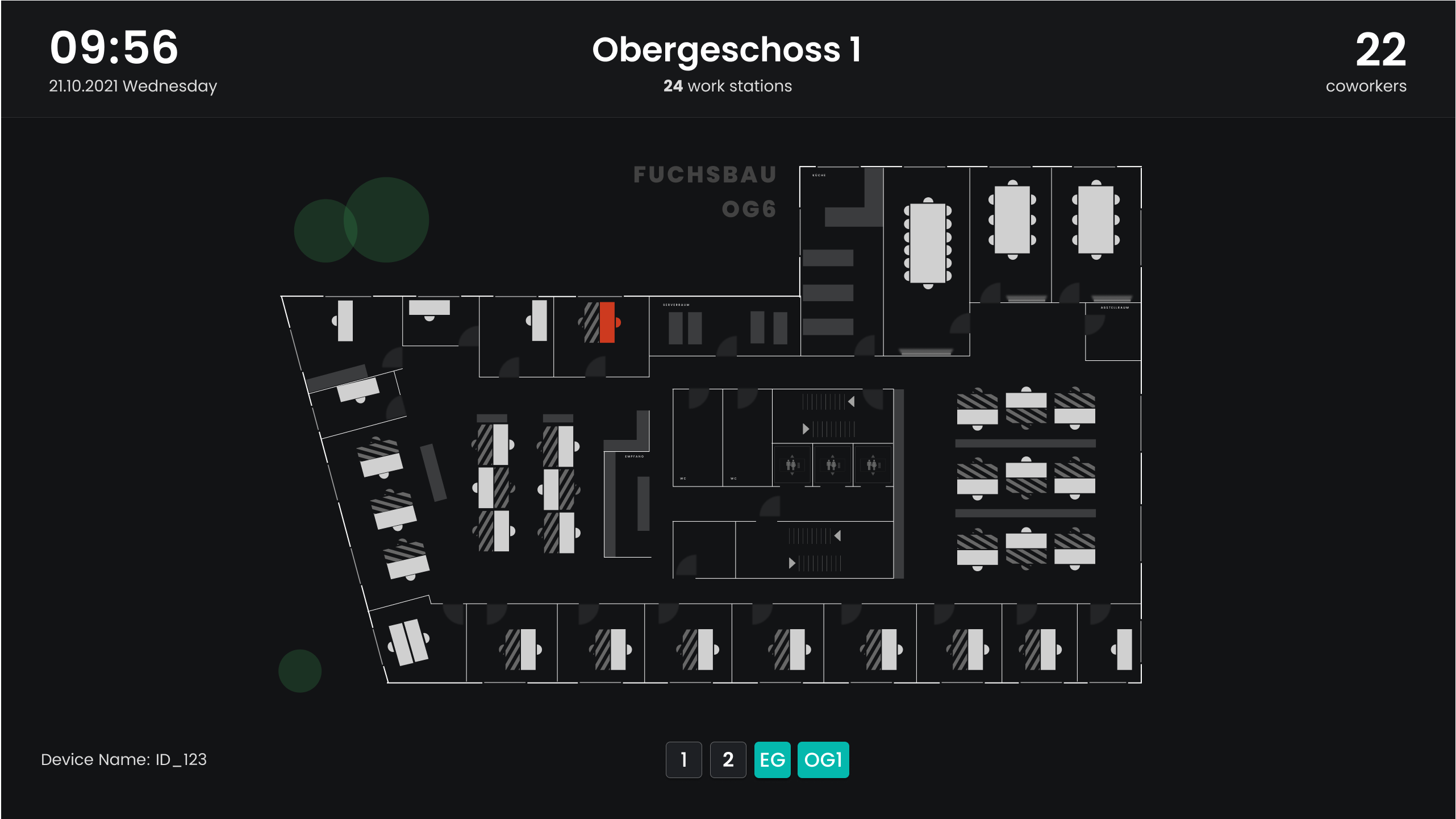
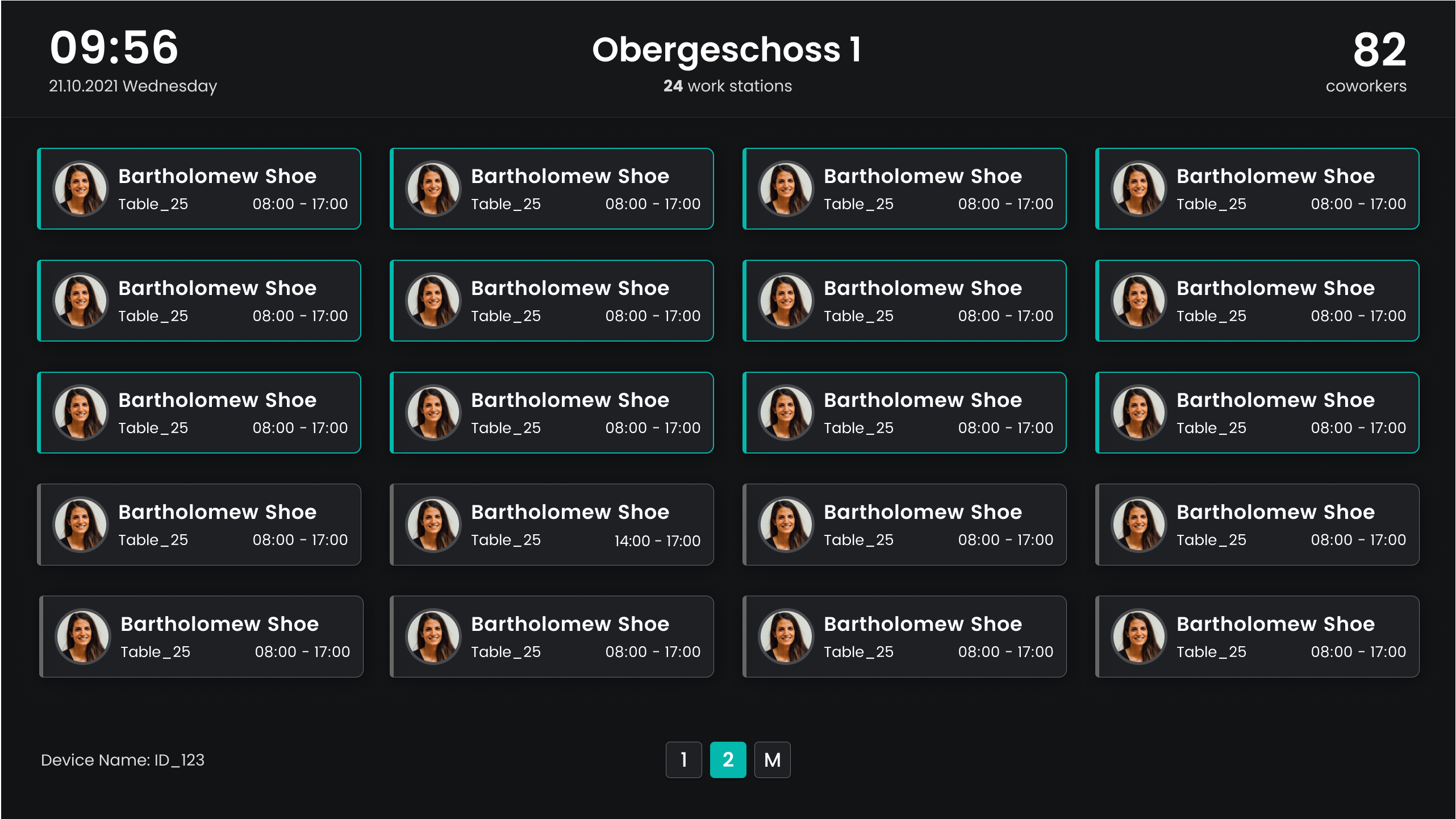
We are pleased to announce the release of our digital signage displays with three different types available for use. These displays can be paired with 4K smart TVs and modern browsers to display the following views:
Object availability view: This view provides users with an overview of the occupancy status of selected objects like meeting rooms. It displays the current booking as well as the next booking.

Live plan view: The live plan view displays the selected plan with the current booking status. This view gives users a quick overview of available objects that can be used.

Presence list view: The presence list view shows users who currently have an active booking on the selected plan.

(5.) Public REST API
Upon request, we can provide you with a REST API interface for automated and autonomous data exchange to external systems. Simply contact our support team and we will provide you with a token-based interface. If you are missing endpoints, you can submit a feature request.
Further information: Flexopus REST API
General
- Added: We have added support for Arabic and Japanese languages.
- Fixed: The application now hides unavailable links for disabled profiles.
- Fixed: Info tooltip icons no longer appear on a new line.
- Changed: The cookie banner has been removed as we do not track anything and only use necessary cookies.
Admin Side
- Added: The vehicle function is now available for each customer and can be activated in the global administrator settings.
- Added: The user list can now be filtered by role, allowing for more targeted searches.
- Added: User roles are now available in user exports, providing more comprehensive data.
- Added: During the booking process, users can now search for profile descriptions, such as "first responder".
- Added: If buildings or floor plans are unpublished, a hint will be displayed on the respective edit pages.
- Added: User profiles can now be deactivated in the data protection settings so that only users in the live plan are displayed.
- Added: The data processing agreement (DPA) can be managed in the admin area.
- Fixed: The drop-down menu for downloading analyses now properly closes after clicking on another one.
- Fixed: Statistic tiles can now be exported as CSV, PNG, or SVG files.
Client Side
- Added: All booking-related emails now have a unified layout and subject information, creating a more consistent experience for users.
- Added: We have made further improvements to the accessibility of Flexopus, ensuring compliance with the Web Content Accessibility Guidelines (WCAG).
- Fixed: Locations and buildings are now sorted in the user app exactly as the admin arranged them in the admin area, improving organization and ease of use.
- Changed: We have made several improvements to the user profile layout, making it more user-friendly.
- Changed: Pop-ups on the live map now open inside the screen area, preventing them from being cut off and improving usability.