Corporate identity

Overview
Flexopus is a standard software. So the look and feel of the application is mostly the same for all customers. Still there are configuration options to customize the application more to your corporate identity.
Configuration manual
Corporate identity settings
- custom logo for the application
- login screen welcome image
- logo on floor plans
- custom domain for the hosting
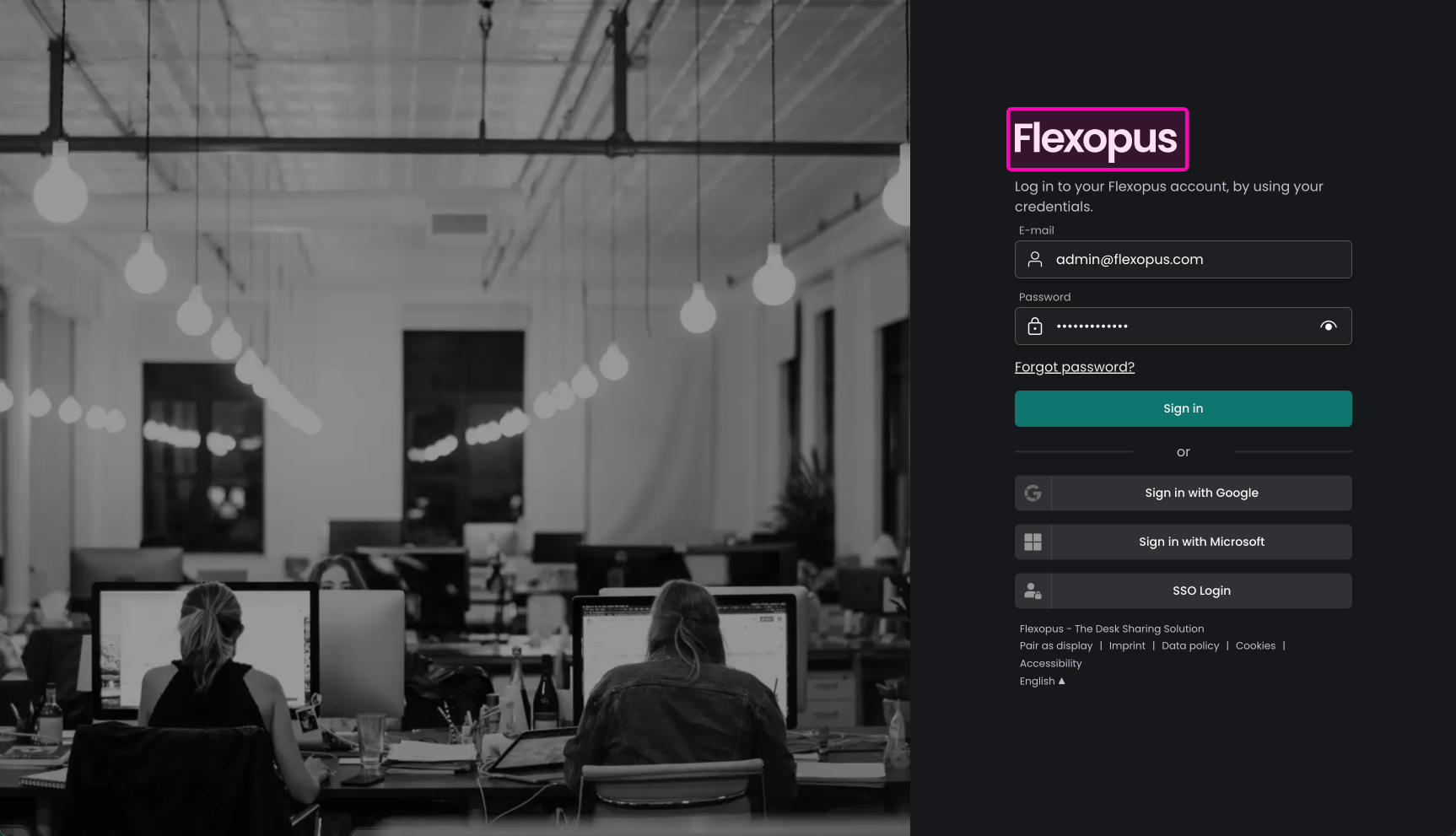
Custom logo for the application
Navigate in Flexopus as an administrator to Dashboard > Settings > Corporate Identity. Here you can upload an organization logo for the black theme application and one for the white theme application. Accepted data formats are: .svg, .png, .jpg, .webp. The image size needs to be at least 200 px 200px.

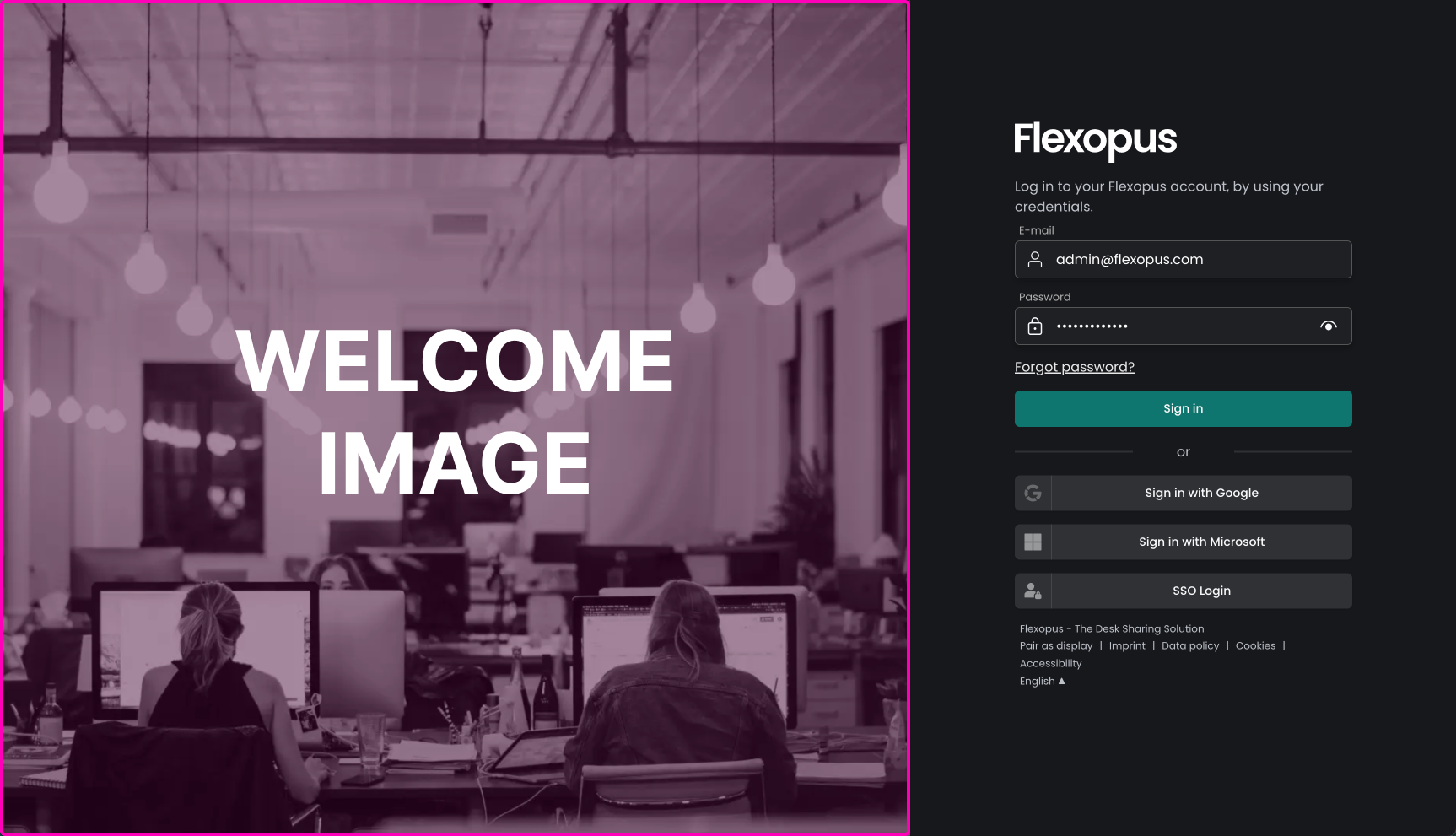
Login screen welcome image
Navigate in Flexopus as an administrator to Dashboard > Settings > Corporate Identity. Here you can upload a welcome image, which will be displayed on the login page of your application, instead of the default image.

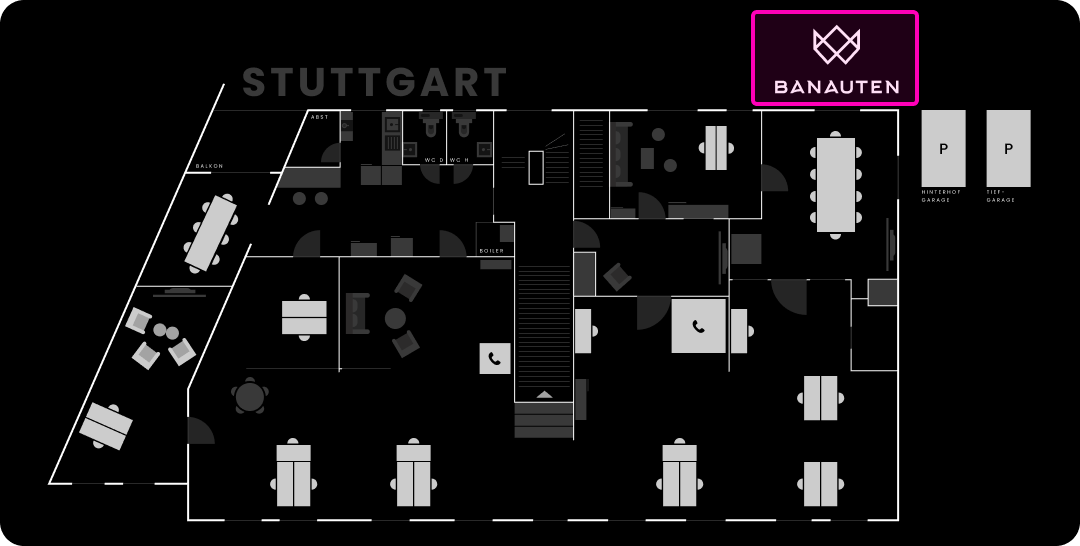
Logo on floor plans
Additionally to the application logos, you can also place the logo of your organization on the floor plans. Write us a mail to support@flexopus.com, and we will customize the floor plans for you. By default, the graphic team tries to put the logos on the premium maps. In case they cannot find the .svg logo on the internet or on your company website, they may skip this step.

Custom domain for the hosting
By default, we use a subdomain of flexopus.com for hosting, such as yourcompany.flexopus.com, however you can also request a custom domain hosting accordingly to your company preferences, like book.yourcompany.com. Hosting the application on a custom domain is an extra service of Flexopus. Learn more in this article:

Additional CI like settings
Additionally, to the above-mentioned settings, you can also set the following CI like settings:
- custom data policy & imprint
- custom login options
- default language of the application
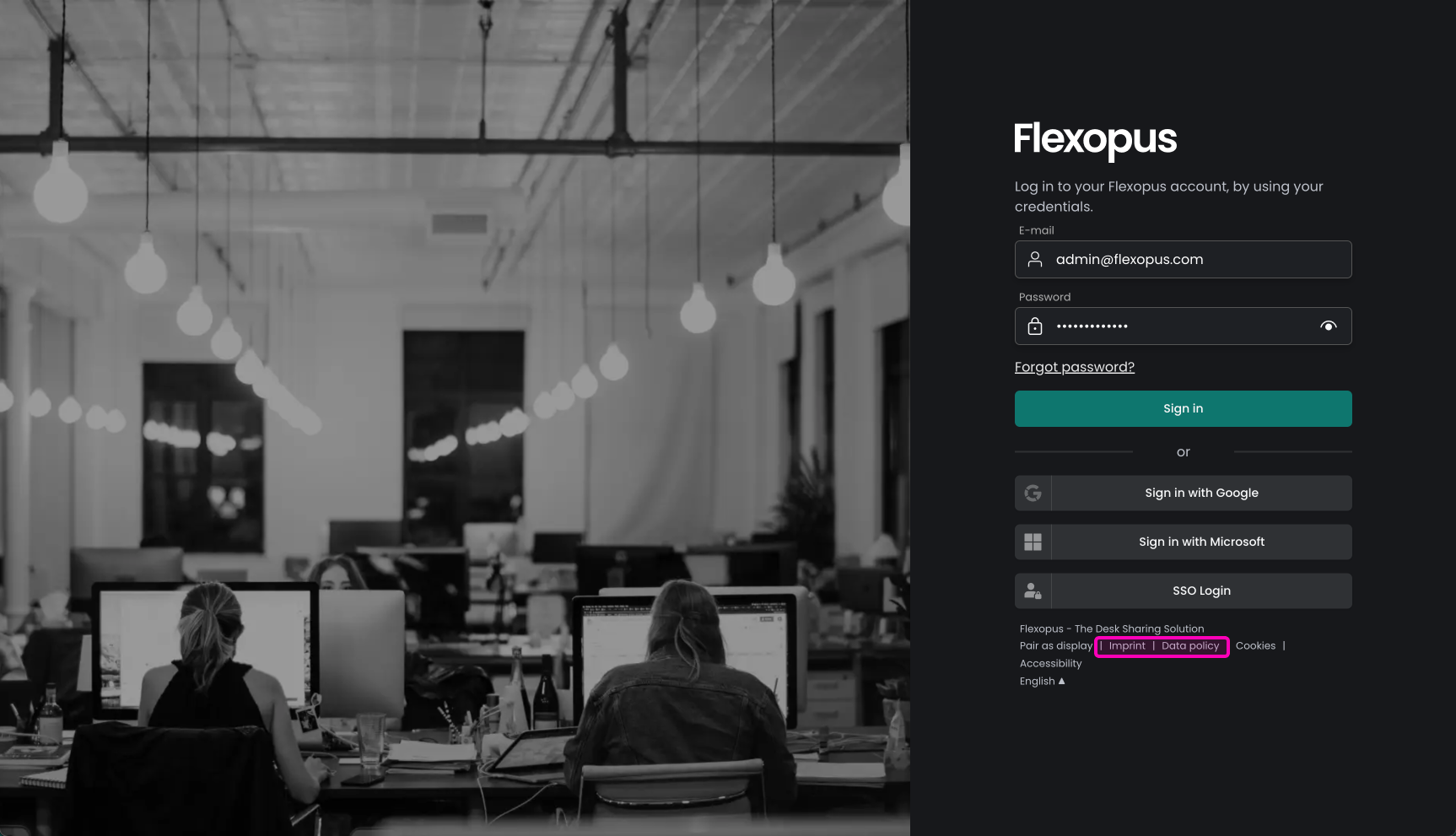
Custom data policy & imprint
You can configure a custom data privacy policy in the application and a custom imprint based on your company preferences, or you can use the provided default data privacy policy and imprint.


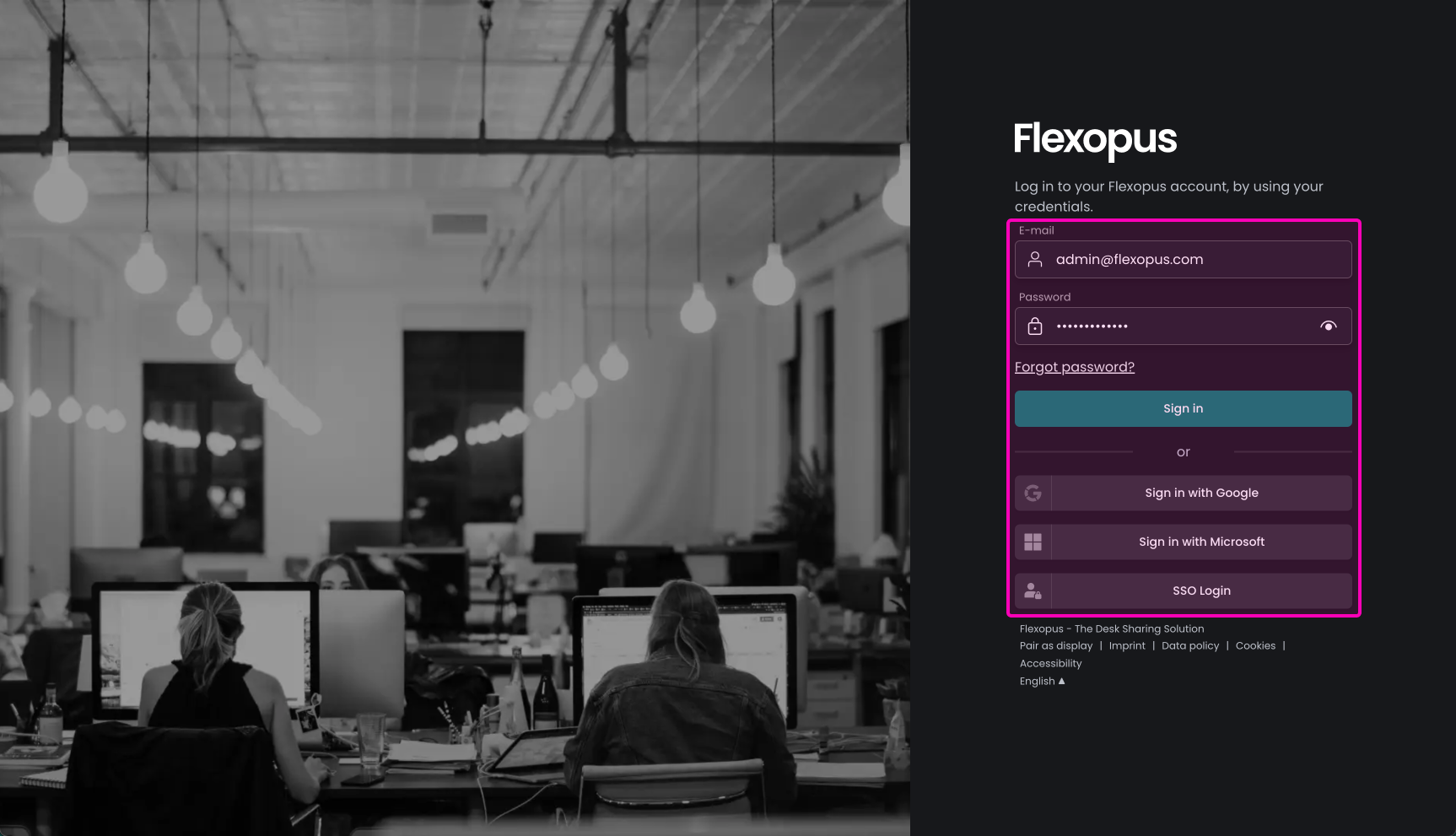
Custom login options
Configure which login options you want to allow for your users. You can configure one or multiple login options such as email+password, Microsoft OAuth, Google OAuth, Webex OAuth. Or connect your identity provider via SAML2, such as Microsoft Azure Active Directory, Microsoft AD FS, Google Workspace, Okta, KeyCloak, Akamai, CAS, BareID or any other comparable identity provider with SAML2 support. You can also allow only one SAML2 SSO for the login. This way, you have almost a full control over the login page.

Default language
Navigate in Flexopus as an administrator to Dashboard > Settings > Corporate Identity. Here you can set the default language of your application. You can select one from the supported languages:
- English 🇬🇧
- German 🇩🇪
- French 🇫🇷
- Italian 🇮🇹
- Hungarian 🇭🇺
- Japanese 🇯🇵
- Rumanian 🇷🇴
- Russian 🇷🇺
- Turkish 🇹🇷
- Spanish 🇪🇸
- Chinese 🇨🇳
FAQ
Can I set a custom color on the application to align it with my corporate identity?
No, you can not. Imagine an application that looks good in any color combination. Flexopus is used by many companies. These companies all have a different color defined in their corporate identity: blue, red, yellow, orange, green etc. It's impossible to support all color combinations.
Additionally, the application needs to fulfill the WCAG2.1 requirements for accessibility for people with disabilities, especially for the ones that need a higher contrast ratio in an application to distinguish between elements. By using any color combination, this WCAG2.1 requirement cannot be fulfilled.

